כידוע מהפוסט הקודם, רצוי שאתר יהיה מהיר מאד וקטן בגודלו ככל שניתן על מנת שהאתר יוכל לספק חווית גלישה למשתמשים מצד אחד ומצד שני לא יעיק על מגבלת הפס רוחב של האתר אצל ספק ההוסטינג שלו.
בפוסט הקודם למדנו על השיטה הראשונה והפשוטה ביותר- כיווץ, compression.
בפוסט הזה נלמד כיצד לשפר ביצועים של האתר בעזרת שיטה נוספת פשוטה- Minify, או בעברית הקטנה.
באילו קבצים ניתן לשפר ביצועים של האתר
לרוב אתרי אינטרנט רשומים בעזרת קבצי PHP, CSS ו- JS.
אלו קבצים אשר כתובים בפורמט מסויים כדי להעניק תכונות מסויימות לאתר אבל בסופו של דבר הם קבצי טקסט.
המטרה שלנו היא להקטין את הגודל של אותם קבצי טקסט למינימום האפשרי ללא שינוי התוכן והפונקציונליות.
ההקטנה אפשרית לשני מצבים: 1. BASIC ו-2. STRONG.
בוא נכיר כל מצב..
1. BASIC– הינה ההקטנה הבסיסית לאותם קבצים. ההקטנה באה לידי ביטוי בהורדת רווחים ואת כל ההערות של התוכניתן.
2. STRONG– כמו בייסיק ובנוסף הפיכת כל שמות המשתנים למשתנה בעל אות אחת חסרת משמעות. אם נגיד שם המשתנה הוא MyVar הרי הוא יהפוך ל- M.
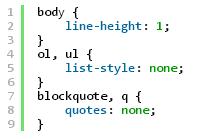
הנה דוגמא לקובץ CSS פשוט-
שימו לב שמדובר באותו קובץ, שעבר הקטנה לשורה אחת!
הסיבות לאי ההקטנה באתרים
למה בכל זאת לא כל אתר ואתר מקטין את הקבצים שלו?
1. לא כולם מודעים לכך.
2. קשה עד בלתי אפשרי לפתח על גביי הקבצים המוקטנים.
לגביי סעיף 2- מומלץ להחזיק את כל הקבצים המקוריים בצד ולא למחוק אותם, בבוא היום כאשר יהיה צריך לפתח שוב את אותו הקובץ הרי מומלץ לעבוד על הקובץ הרגיל ואז להקטינו שוב.
באינטרנט ישנם הרבה כלים חינמיים שעושים את עבודת ההקטנה, אני ממליץ לחפש בגוגל "Minify Tools" ולבדוק מי מהם קל לך לתפעול.
טיפ– קודם להתחיל בהקטנה הבסיסית ולראות שהאתר לא נפגע כתוצאה מהחלפת הקובץ המקורי בקובץ המוקטן.
אחריי כמה ימים לנסות לשים את הקובץ המוקטן משמעותית.
קריאה נוספת בנושא
פוסטים נוספים בנושא כיצד לשפר ביצועים של האתר שלכם, כנסו ללינקים הבאים-
- פוסט 1- כיצד לשפר ביצועים של האתר
- פוסט 2 – כיווץ