סוגייה שעולה לעיתים קרובות על ידי כותבי אתרים רבים היא שאלת התאמת אינטרנט אקספלורר לאתר אינטרנט. כיצד להתאים את אינטרנט אקספלורר לאתר שלך.
בדף זה אני אלמד את הטריק הבסיסי ביותר שלאחריו לא תהיה לכם שום בעיה נוספת.
אינטרנט אקספלורר זה IE
לפני שאתחיל אני מעוניין לקצר את המילה אינטרנט אקספלורר ל IE שזה המונח המקובל והמקוצר למלה Internet Explorer. מעתה אני אכתוב רק IE.
כמו-כן ישנן מספר גרסאות ל- IE כאשר 10 ו-11 הן הכי חדשות ולרוב הכי פופולריות מבין משתמשי IE ולכן אני אתייחס רק אליהן. במידה ואתה מעוניין להתאים את האתר שלך לגרסאות נמוכות יותר של IE, אתה מוזמן ללחוץ על הלינק הבא שהינו אתר מצוין באנגלית המסביר כיצד לעשות כך.
בעיית הדפדפנים בפיתוח אתרים
ראשית נספר שכל מפתח שמכבד את עצמו עובד כנראה על אחד מהדפדפנים הבאים: כרום (של גוגל) או פיירפוקס (של מוזילה) וכמעט אף אחד לא מתייחס לדפדפן של מיקרוסופט IE.
לעתים אתרים מתעלמים לחלוטין מהדפדפן הזה ולעתים הם נזכרים ברגע האחרון שעדיין יש לטפל ב'בעיית' IE כדי להתאימו לכלל הגולשים בישראל.
גם אם הם מחליטים להתאים את IE לכלל הגולשים הרי בעיה נוספת היא שלא כולם משתמשים באותו גרסת דפדפן (כיום ישנם מספר גרסאות של IE, החל מ-6 ועד 11) ולכן עבודת ההתאמה רבה מאד.
במידה והגעת הנה ואתה מחפש את הפתרון המהיר ביותר כל מה שעלייך לעשות הוא את הצעדים הבאים:
התאמת אינטרנט אקספלורר לאתר אינטרנט ב-8 שלבים
דף PHP
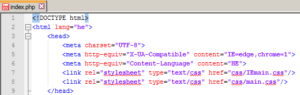
1. לפתוח את הדף שאתה כותב ומעוניין להתאים ל- IE.
2. העתק את שורה 5 כפי שהיא לתוך קטע הקוד הרלוונטי בעמוד שלך (במידה והשורה קיימת בצורה דומה ניתן לעדכן אותה כך שתכיל את IE=edge .
3. העתק את שורה 7 כפי שהיא לתוך קטע הקוד הרלוונטי בעמוד שלך. שים לב, במקרה הנ"ל שם הקובץ הוא IEmain.css אבל כמובן אתה מוזמן לבחור שמות אחרים.
דף CSS
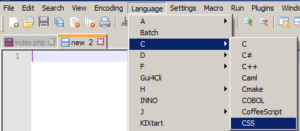
4. פתח קובץ חדש, וודא שהוא מסוג CSS- במידה ואתה משתמש כמוני ב notepad++ הדבר פשוט מאד (ראה תמונה)-
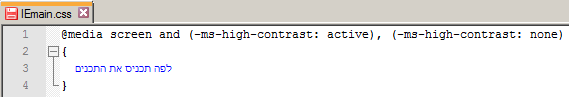
5. לתוך הקובץ החדש העתק את הטקסט הבא-
הטקסט–
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
לפה תכניס את התכנים
}
6. במקום שכרגע רשום "לפה תכניס את התכנים" תכניס את כל העיצוב הספציפי שברצונך לשנות כדי להתאים ל- IE.
7. בנוסף, על מנת לתת עדיפות לעיצוב של IE על פני זה של האחרים, הכנס על כל ערך את important! לדוגמה-
8. כמובן לא לשכוח לשמור את הקובץ החדש בשם הרלוונטי (בדוגמה פה IEmain.cssׂׂ) ולשים את הקובץ בספרייה הנכונה על השרת.
זהו, ב-8 צעדים פשוטים ומהירים תוכל להתאים את הדפדפן IE לכל אתר שאתה כותב.
טיפ מפתחים לסיום
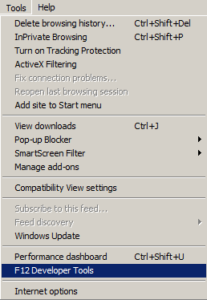
לחיצה על F12 תפתח לך אפשרויות פיתוח נוספות על אינטרנט אקספלורר.

-
- ולסיום אני אשמח לחלוק עמכם סיפור שקרה לי באמת.
-
-
- אולי תמצא/י עניין בפוסט האחרון שלי על התקנת מערכת ההפעלה החדשה של גוגל.
- הפוסט האחרון שלי- בניית אתר אינטרנט בחינם
-