5 דרכים לזיהוי וטיפול באתר איטי– מהירות התגובה של האתר שלנו, אחד הפרמטרים החשובים לנו כבלוגרים או בעלי אתר.
אנו נרצה שמשתמש ייחשף לתכנים שלנו כמה שיותר מהר ולא יתייאש תוך כדי המתנה וימשיך הלאה לאתר הבא.
לחילופין כאשר הוא כבר בתוך האתר, ייתכנו סיטואציות בו הוא ממתין זמן ארוך מהמצופה לתמונה או קטע וידאו, דבר שפוגע בחווית המשתמש שלו.
כמובן לא נשכח שמעל הכל מרחפת גוגל שבודקת ללא הרף את ביצועי האתר שלנו מבחינת מהירות תגובה.
אני ממליץ לקרוא את 2 הפוסטים הקודמים שלי בנושא מהירות האתר.
פוסט זה הוא השלישי בסדרה ומהווה המשך ישיר.
ההצעות פה חינמיות לגמרי, מוזמנים להתנסות
5 דרכים לזיהוי וטיפול באתר איטי
זיהוי אתר איטי?
קודם נבצע בדיקה ראשונית האם האתר שלנו בכלל אטי.
ניכנס לאתר GTMATRIX שדובר עליו בפוסטים הקודמים ונריץ בדיקה
שימו לב, במידה ואתם אתר HTTPS תבדקו עם כתובת HTTPS, במידה ואתם HTTP אז עם כתובת HTTP.
לקחתי לשם דוגמא אתר כלשהו.
בבדיקה רואים שלאתר לוקח 25 שניות עד שהוא עולה.
25 שניות זה זמן רב ביותר שגוגל לא תאהב וגם גולשים עלולים לא לחכות.

ברגע שאנחנו רואים מספר כזה אנו מבינים שהאתר שלנו אטי במיוחד לנוכח הנתון העולמי של 7 שניות.
ניגש לצעד הבא.
במידה ואתם רוצים לעבור להשתמש ב HTTPS, ממליץ לכם לבדוק את הוסטגטור היכן שרץ הבלוג שלי, לחצו על הלינק לפרטים נוספים
מהם הקבצים הכי כבדים
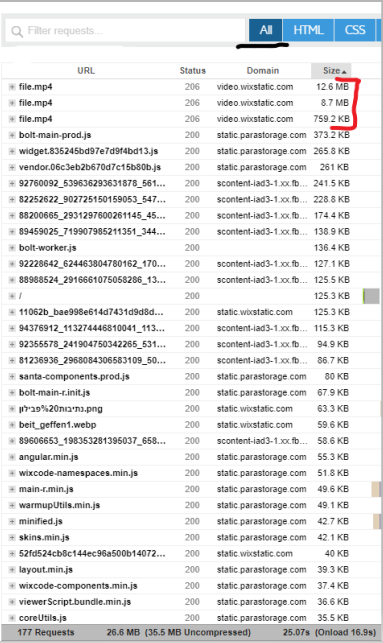
בשביל לזהות את הקבצים הכי כבדים באתר שלנו, ניגש לסימניה WATERFALL
נוודא שהסימניה הכחולה ALL דלוקה ונלחץ על שם העמודה SIZE.
בפעולה זו ביקשנו לראות את כל הקבצים בעמוד החל מהגדול ועד לקטן.
נעבור על כל הקבצים החל מהקובץ הגדול ביותר ונבדוק האם אנחנו מכירים את הקובץ, האם יש לנו יכולת לגעת בו, לשנות אותו או אולי בכלל למחוק.
נחזור לאתר הנבדק והדבר הראשון שרואים בבירור שהשלושה הקבצים הגדולים ביותר הם סרטים.
עכשיו נצטרך להחליט האם למחוק את הסרט מהעמוד הראשי, לחפש דרך לצמצם אותו על ידי חיפוש בגוגל או להשאירו ולספוג את האטיות שבאה עמו.

תמונות כבדות
לרוב העניין העיקרי באתר כבד מלבד סרטים הם התמונות.
תמונות יכולות להגיע לגדלים רציניים ככל שאיכות המצלמה והצילום עולות.
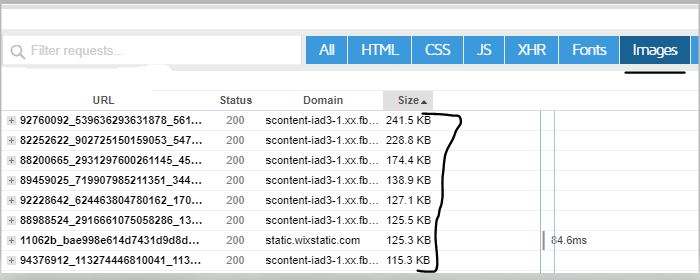
נבצע את אותו החיפוש כמו שמקודם אבל במקום ALL נבחר IMAGES
ושוב נמצא את הכי כבדות וננסה לשנות אותן.
בפוסט ישן שלי המלצתי על אפליקציות לצמצום גודל תמונה
בגדול תמונה מסוג PNG תהיה כבדה מאד ועדיף לא להשתמש בפורמט זה או לחילופין להמיר אותו לפורמט אחר
JPG יחסית רזה אבל פוגעת באיכות תהמונה
GIF מיועד לאנימציה, אל תשתמשו בו
WEBP פורמט חדש יחסית שפותח על ידי גוגל ומיועד לשמור על המשקל והאיכות של התמונה.
הפיתוח של הפורמט לא הסתיים אבל ניתן כבר להשתמש בו.

פונט פוגע במהירות
פונט יכולים לפגוע במהירות של עליית האתר?
התשובה החד משמעית היא כן.

לרוב המערכת מגיעה עם פונטים שלה שמספיקים לעבודה הרגילה.
לעתים נרצה להשתמש בפונטים אחרים שנראים לנו בעין טובים יותר.
לשימוש בפונט חיצוני יש מחיר והמחיר מתבטא בעלייה אטית יותר של העמוד.
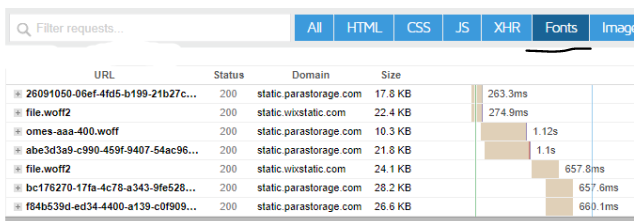
ניקח לדוגמה את האתר שאנו בודקים.
שימו לב שהוא משתמש בעמוד הבית ב-7 פונטים אחרים שביחד עולים לו עוד 2 שניות.
במקום להשתמש בפונט שהמערכת מביאה או במקסימום שניים חיצוניים.

בדיקת ביצועים מלונדון
האתר GTMATRIX מספק כמה נקודות בעולם לבדיקת מהירות האתר.
הנקודות אמנם חינמיות אבל מרוכזות רובן בצפון אמריקה ואחת בלונדון.

מכיוון שאנחנו בודקים אתרים שנמצאים בישראל, נרצה להתקרב ככל שניתן לתחושה שמקבלים הלקוחות שלנו.
על מנת שתוכלו להשתמש בנקודה שבלונדון שהכי קרובה גאוגרפית לישראל תצטרכו להירשם לאתר GTMATRIX.
ההרשמה לא עולה כסף!
מיד אחריי שנרשמתם תקבלו מסך טיפה שונה שנועד ללקוחות רשומים.
הכניסו את המיקום שאתם רוצים תחת הכפתור Analysis Options.

אחריי שנרשמתם תוכלו לעקוב בצורה סדירה אחריי האתר שלכם והביצועים.
בתמונה תוכלו לראות שאני עוקב אחריי כל האתרים שלי.
שימו לב שבשני אתרים אני עוקב ממחשב בארה"ב וזאת כי הם אתרים שמיועדים לשפה האנגלית.

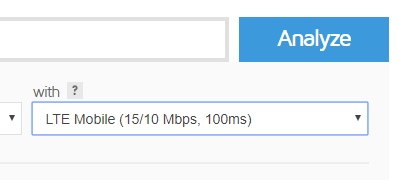
למי שרוצה יותר מתקדם, GTMATRIX נותן לכם את האופציה לבדוק את תחושת מי שגולש ברשת סלולרית. לא מדובר במכשיר סלולרי אלא ברשת עצמה.

לקריאה נוספת
פוסטים קודמים שלי שקשורים לאתרי אינטרנט:
כיצד לבנות אתר אינטרנט בחינם ובקלות
המלצה
על הוסטגטור שמעתם?
הוסטגטור זה המקום שבו תרצו שהאתר או הבלוג שלכם ירוצו.
אני משתמש במחשבים שלהם כבר 9 שנים ואני לקוח מאד מרוצה.
העלות מאד נמוכה, בוודאי לעומת כל שרת ישראלי.
ממליץ ללחוץ על הלינק ולבדוק מה יש להם להציע לכם, למשל כתובת אתר בחינם

תודה רבה! בעקבות סדרת הפוסטים הזאת אני כבר שבוע משפרת מהירות בבלוג שלי.. מסוג המשימות שתמיד דוחים אבל הפעם קיבלתי מוטיבציה להתעסק בזה.
אני ממש נרגש לקרוא שהצלחתי להשפיע ולהניע עוד מישהו.
שיהיה בהצלחה עם השינוי ואשמח אם תשתפי אותנו בתוצאותיו.
כרגיל, אתה כותב בצורה שמסבירה בקלות מה צריך לעשות. נהנת לעקוב ויישם מהירות האתר עלתה בעיקבות יישום הדברים.
אני משתדל לכתוב בקלות המרבית כדי שיהיה מובן.
עקבתי אחריי הבלוג שלך והוא מהיר בצורה דרמטית. ממש שמח.