אופטימיזציה לתמונות – במידה והאתר שלכם מכיל תמונה אחת או כמה תמונות הרי הפוסט הזה יכול להיות מועיל גם בשבילכם.
במידה והאתר שלכם מכיל הרבה תמונות- כדאי לכם מאד לקרוא את פוסט זה אשר מסביר כיצד לבצע אופטימיזציה לתמונות.
אופטימיזציה לתמונות – למה צריך
כאשר משתמש נכנס לאתר, האתר בתגובה מוריד אליו את כל הקבצים שבעמוד.
ככל שיש יותר קבצים- זמן הירידה ארוך יותר.
ככל שהקבצים גדולים יותר- הירידה מתעכבת אף יותר.
ככל שהירידה מתעכבת יותר אזי המשתמש מרוצה פחות ויש כאלה שאף נוטשים את האתר וממשייכם הלאה.
וגוגל מצידה מענישה אתרים על זמני גלישה איטיים.
בפוסט זה נסבירכיצד לבצע אופטימיזציה לתמונות על מנת שגודל התמונות ייקטן ולא על חשבון איכות התמונות.
תמונות יכולות לשקול החל מבייטים בודדים ועד עשרות מגות.
ככל שהתמונה גדולה יותר נשאף לצמצם אותה כדי לא לעכב את המשתמש בהמתנה ועדיין לשמור על איכות התמונה.
לתהליך של צמצום גודל התמונה תוך כדי שמירה על איכותה קוראים- אופטימיזציה לתמונות
פורמט תמונות
כיום קיימים 2 פורמטים פופולארים בתחום התמונות:
1. PNG
2. JPG / JPEG
אני לא אמליץ לכם להשתמש בפורמט זה או אחר כי זה נושא בפני עצמו.
אני כן אראה לכם בעזרת 2 כלים איך להביא את התמונות למצב אופטימלי.
בשביל לצמצם גודל של PNG, כנסו לאתר הבא- http://tinypng.org
אתר פשוט מאד, שופכים לתוכו את הקבצים והוא בתגובה מראה כמה הוא הצליח לכווץ ומחזיר את הקובץ החדש.
בשביל לצמצם גודל של JPG, כנסו לאתר הבא- http://www.imageoptimizer.net/Download.aspx
הורידו והתקינו את התוכנה, ומאותו רגע תוכלו להורות לתוכנה להריץ אופטימיזציה על ספריות שלמות.
הערות:
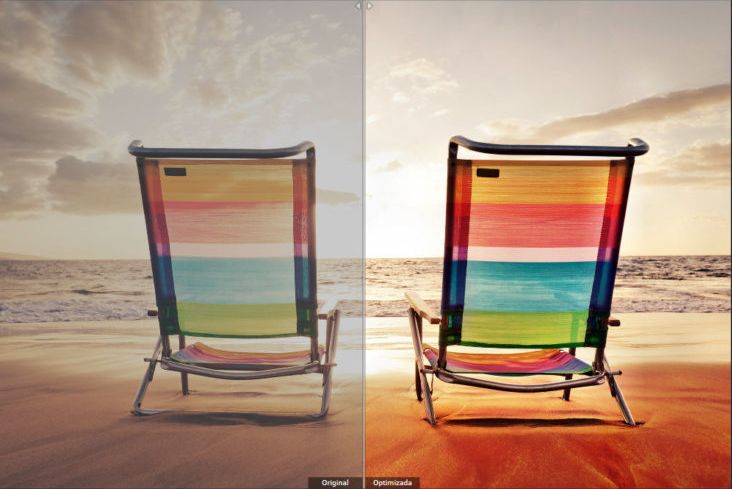
- לפני ההחלפה יהיה נחמד להשוות בין המקור לבין החדש.
- אל תשכחו לגבות את הקבצים המקוריים לפניי ההחלפה בחדשים.
בדיקת אופטימיזציה
הריצו את הכלי של גוגל או אחר לבדיקת אופטימיזציה ובידקו האם יש עדיין התרעה על קבצים שמיועדים לכיווץ.